The jQuery image gallery can be a perfect solution to represent images, products etc. in your website. The old days of flash image gallery is gone! For a personal blog to a professional company website, the jQuery image gallery is second to none. There are so many galleries to choose from and not all of them cost same. As part of a web project I had to go through almost all the jQuery image gallery I could find around, both free and commercial versions, and my experience on finding the best few jQuery was tiresome and time consuming. I created a list of 50 galleries first and then sorted out 5 best among them. I'm trying to list down some really cool gallery that you can use in your website.

2. Thumbnail rollover effects and slideshow crossfades
3. Integration with history plugin
4. Insert and remove images after initialization
5. Alternate layout using custom previous/next page controls
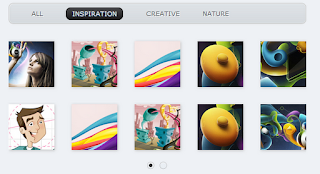
1. Tonic Gallery
Tonic Gallery is one of the best jQuery XML Gallery, specially suitable for the portfolio gallery that you can very easily customise. Eye catchy effect, easy customization, XML based settings makes this the ideal image gallery for any kind of portfolio.
Features
- Very flexible configuration options. Customizable for variety of needs.
- Category Filter Options.
- Images as well as Videos can be shown.
- Nice Pagination.
- Lightbox preview with the description of the image.
- Easy maintain due to structured XML file.
- Several views.
- Wavy Animation that makes the image show eye catchy.
Examples:
Example 1: Default Settings, 12 items per page
Price
Regular License : $6
Extended Licence: $30
2. Galleriffic Image Gallery
A fast performing jQuery based image gallery which you can down for free. This image gallery can handle a large volume of images and gives a relatively better performance while rendering and showing them. There are a lot to configure and you can convert it the way you like to represent your photo gallery in your website.
Some handy configuration options of Galleriffic image gallery:
- Number of images to show in a page.
- Transaction delay.
- Play, Pause, Next, Previous button text.
- Keyboard navigation.
- Auto Start option
Main Features:
- Keyboard Navigation
- XML based configuration option
- Option to show multiple gallery per page
- Thumbnail image navigation with pagination option
- Image preloading after the gallery page is loaded
- Support for image caption
- Bookmark friendly image URL for each image of the gallery
- Slideshow option
- Flexible and extensive configuration option
- API for based custom controlling of the gallery
- Option to add custom transition effect
2. Thumbnail rollover effects and slideshow crossfades
3. Integration with history plugin
4. Insert and remove images after initialization
5. Alternate layout using custom previous/next page controls
Price
Free








No comments:
Post a Comment